Помощники для построение свойств CSS3
CSS3 MikePlate На этом сайте можно опробовать всевозможные варианты работы с CSS3, включая box-shadow, transform, column-count, gradient и прочее.
OGA2 Gradient А на этом сайте можно развлекаться исключительно с градиентами – строим то, что надо и получаем код.
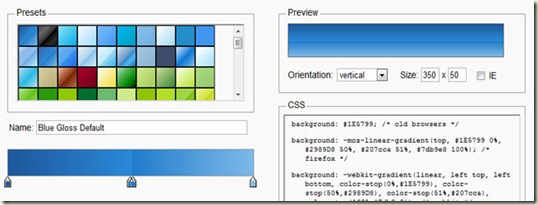
ColorZilla Gradient Editor аналог предыдущего сайта, только выполнено в стили фотошопа, есть в наличии пресеты, а код при всём при том заточен и под ишак.

Border-Radius.com Здесь, как уже ясно, работаем с border-radius.
Boxtuffs Немногочисленные. но очень любопытные примеры.

скачать CSS3 Buttons CSS3 кнопочки

скачать CSS3 Menu CSS3 менюшечки
Сайт создан в системе uCoz