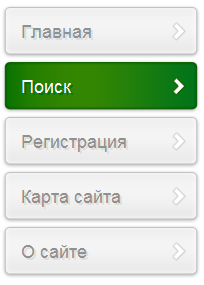
Вертикальное меню, серо-зеленого цвета
Используется css и изображения

HTML Код:
|
<ul id ="menu"
>
<li > <a href ="#" > <span > Главная</span > </a > </li >
<li > <a href ="#" > <span > Поиск</span > </a > </li >
<li > <a href ="#" > <span > Регистрация</span > </a > </li >
<li > <a href ="#" > <span > Карта сайта</span > </a > </li >
<li > <a href ="#" > <span > О сайте</span > </a > </li >
</ul >
|
CSS Код:
|
ul#menu {list-style-type :none ; margin :0 ; padding :0 ; }
ul#menu li a
{ color :#909090 ;
background : url(/images/vert_menu.png ) no-repeat 0 0 ;
text-decoration :none ;
width : 200 px ;
height : 55 px ;
display :block ;
border :none ;
text-shadow: #ddd 2 px 2 px 0 ; }
ul#menu li a:hover
{ background-position : 50 % 100 % ;
width : 200 px ;
height : 55 px ;
display :block ;
color :#fff ;
text-shadow: #027219 2 px 2 px 0 ; }
ul#menu li a span
{ font-family :sans-serif ;
font-size :18 px ;
padding :17 px 0 0 20 px ;
display :block ; }
|
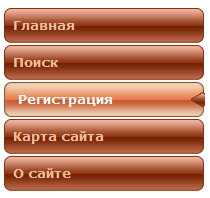
вертикальное меню шоколадного цвета.
Используется html и css

HTML Код:
<ul id ="vert_menu" >
<li > <a href ="#" > <span > Главная</span > </a > </li >
<li > <a href ="#" > <span > Поиск</span > </a > </li >
<li > <a href ="#" > <span > Регистрация</span > </a > </li >
<li > <a href ="#" > <span > Карта сайта</span > </a > </li >
<li > <a href ="#" > <span > О сайте</span > </a > </li >
</ul> |
CSS Код:
ul {
list-style : none ;
margin : 0 ;
padding : 0 ; }
img {
border : none ; }
#vert_menu {
font-weight : bold ;
font-family : Verdana, Helvetica, sans-serif ;
text-decoration : none ;
font-size : 80 % ;
width : 202 px ; }
#vert_menu li {
height : 37 px ; }
#vert_menu li a:link , #vert_menu li a:visited {
text-decoration : none ;
color : #f0bd9a ;
display : block ;
background : url(images/vert_menu.png ) 0 0 no-repeat ;
padding : 10 px 0 10 px 10 px ; }
#vert_menu li a:hover , #vert_menu li #current {
color : #FFF ;
background : url(/images/vert_menu.png ) 0 -37 px no-repeat ;
padding : 10 px 0 10 px 15 px ; }
|